《CSS揭秘》是一本由希腊前端开发者Lea Verou编撰的重视实践的教程。该书提醒了47个不为人知的CSS技巧,主要内容包含布景与边框、形状、视觉效果、字体排印、用户体会、结构与布局、过渡与动画等。作者经过丰厚的事例和实践,引导读者按部就班地探寻更高雅的解决方案,霸占日常网页款式难题。
评论与读者点评
1. 豆瓣评分:本书在豆瓣上的评分高达9.4分,是CSS范畴评分最高的一本书。2. 读者反应: 读者普遍认为这本书不只讲解了CSS的高档特性和技巧,还引进了许多不为人知的CSS特性和完成办法,有助于打破运用CSS时的固定思想,编写高质量的CSS代码。 不少读者表明,经过阅览这本书,他们对CSS的了解愈加深化,能够愈加灵敏地运用CSS。 这本书合适有CSS根底的开发者,特别合适前端工程师和网页开发人员,但不合适0根底人群。
合适人群
本书合适有CSS根底的开发者,特别是前端工程师和网页开发人员。书中内容按部就班,合适期望提高CSS技术的读者。
CSS揭秘:深化了解款式表的奥妙
CSS(Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。CSS的国际远比咱们幻想的要杂乱。在这篇文章中,咱们将揭开CSS的一些奥秘面纱,深化探讨其背面的原理和技巧。
CSS能够经过多种办法引进到HTML文档中,包含行内款式、内部款式表和外部款式表。
行内款式
内部款式表
外部款式表

通用选择器
通用选择器``匹配一切元素。
ID和Class选择器
ID选择器经过元素的ID匹配,而Class选择器经过元素的Class特点匹配。
派生选择器
派生选择器包含子选择器、子孙选择器和兄弟选择器,用于匹配具有特定联系的元素。
伪类选择器
伪类选择器用于匹配具有特定状况的元素,如鼠标悬停、链接未拜访等。

单位
CSS单位用于指定长度、视点等值,如px、em、rem、vw、vh等。
布景
布景特点用于设置元素的布景色彩、图片等。
文本与字体
文本特点用于设置字体、色彩、巨细等,而字体特点用于界说字体款式、巨细等。
列表、表格
列表特点用于设置列表款式,而表格特点用于设置表格布局和款式。

文档流是元素在页面上的默许摆放办法,而起浮则是一种使元素脱离文档流的布局办法。
规范流
规范流是元素的默许摆放办法,元素依照从上到下、从左到右的顺序摆放。
起浮流
起浮使元素脱离文档流,并沿着指定方向移动,直到遇到另一个起浮元素或容器的鸿沟。
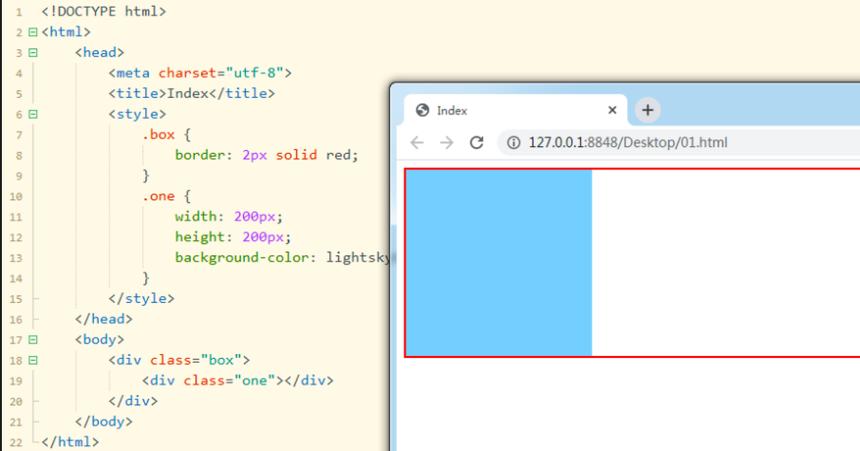
盒子模型是CSS布局的根底,它将元素视为一个矩形盒子,包含内容、内边距、边框和外边距。
内容
内容是盒子的实践内容,如文本、图片等。
内边距
内边距是盒子内容与边框之间的空间。
边框
边框是盒子的鸿沟,能够设置宽度、款式和色彩。
外边距
外边距是盒子与相邻元素之间的空间。

起浮铲除用于铲除起浮对后续元素的影响。
运用 clear
经过设置元素的`clear`特点为`left`、`right`或`both`,能够铲除起浮。
CSS是一个强壮的东西,它能够协助咱们创立漂亮、高效的网页。经过深化了解CSS的原理和技巧,咱们能够更好有利地势用它来提高用户体会。
上一篇:html网页布景色彩代码

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27