当然可以,这里是一个简略的HTML表格代码示例:


Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2

在网页规划中,表格是一种常用的数据展现方法。它可以将信息以行和列的方法组织起来,使得数据愈加明晰、易于阅览和了解。本文将具体介绍HTML表格的根本结构、常用特点以及怎么编写高效的HTML表格代码,以满意搜索引擎优化(SEO)的规范。
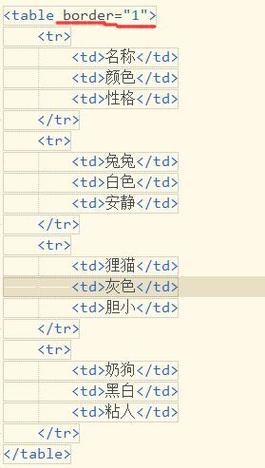
```html
标题1
标题2
标题3
内容1
内容2
内容3
内容4
内容5
内容6

- `border`:界说表格边框的宽度。
- `width`:界说表格的宽度。
- `height`:界说表格的高度。
- `align`:界说表格内容的水平对齐方法。
- `valign`:界说表格内容的笔直对齐方法。
- `bgcolor`:界说表格的布景色彩。
```html
标题1
标题2
标题3
内容1
内容2
内容3
```html
上一篇:html怎么做,HTML简介