好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用Vue CLI、Vite或其他东西来创立项目。请告诉我您的偏好。
新建一个Vue项目的具体攻略
在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端JavaScript结构,用于构建用户界面和单页运用程序。以下是创立Vue项目的过程和所需东西。

在开端之前,请确保您的电脑上现已装置了以下东西:


在指令行中运转以下指令,查看Node.js和npm的版别:
```bash
node -v
npm -v
假如未装置或版别过旧,请依照官网指示进行装置或更新。
Vue CLI是一个官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
装置完成后,运转以下指令查看Vue CLI的版别:
```bash
vue --version
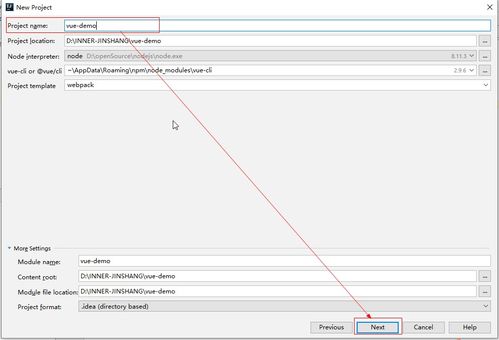
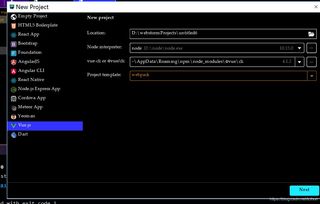
在您期望创立项目的目录下,运转以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
这儿`my-vue-project`是您期望创立的项目名称。
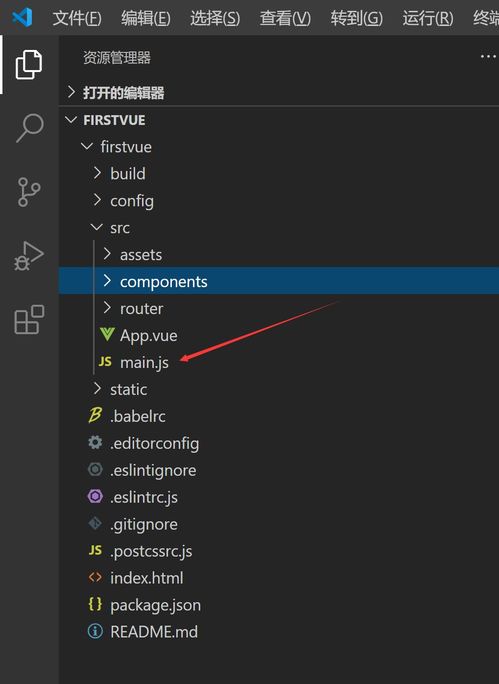
创立项目后,您会看到一个包括以下目录和文件的文件夹结构:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── router/
│ └── index.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── package-lock.json
在指令行中,进入项目目录并运转以下指令发动开发服务器:
```bash
npm run serve
默许情况下,开发服务器会在`http://localhost:8080/`上运转。您能够运用浏览器拜访该地址查看您的Vue项目。
经过以上过程,您现已成功创立了一个Vue项目。接下来,您能够开端开发您的运用程序,并使用Vue供给的丰厚功用和插件库来构建用户界面和交互体会。祝您开发愉快!