CSS遮罩层一般用于创立一个掩盖在页面上的半透明层,用于显现模态对话框、杰出显现特定内容或作为加载指示器等。以下是一个简略的CSS遮罩层示例:
HTML:```html ```
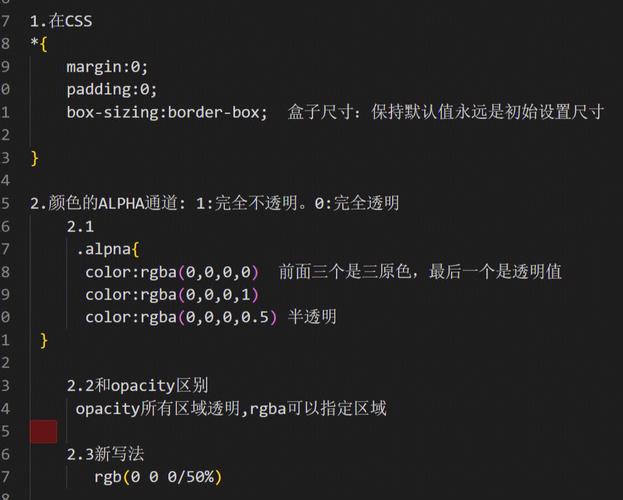
CSS:```css.overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba; / 半透明的黑色布景 / display: flex; justifycontent: center; alignitems: center; zindex: 1000; / 保证遮罩层在最顶层 /}
.content { backgroundcolor: white; padding: 20px; borderradius: 5px; zindex: 1001; / 保证内容在遮罩层之上 /}```
在这个示例中,`.overlay` 类界说了一个固定方位、全屏的遮罩层,其布景色彩为半透明的黑色。`.content` 类界说了遮罩层内的内容区域,其布景色彩为白色,并设置了内边距和圆角。
您能够根据需要调整遮罩层的款式,例如更改布景色彩、透明度、边框、暗影等。一起,您还能够运用JavaScript来操控遮罩层的显现和躲藏。
CSS遮罩层:完成网页美感的秘密武器
在网页规划中,CSS遮罩层是一种常用的视觉元素,它能够为网页内容增加层次感,增强用户体会。经过奇妙地运用CSS遮罩层,咱们能够让网页规划愈加漂亮、专业。本文将具体介绍CSS遮罩层的制作方法、运用场景以及注意事项。


CSS遮罩层,望文生义,便是运用CSS款式为网页元素增加一层掩盖,以到达美化、维护或引导用户的意图。它一般由布景色彩、图片、突变等元素组成,能够运用于各种网页元素,如按钮、图片、文字等。





```css
.mask {


```css
.mask {
background-image: url('path/to/image.jpg');
background-size: cover;

```css
.mask {


```css
.mask::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);


为图片增加遮罩层,能够增强图片的视觉效果,一起维护图片不被直接点击。
```html