在Vue中,箭头函数的运用首要是为了简化代码和坚持上下文环境。箭头函数在ES6中引进,它们供给了一种更简练的函数声明办法,而且不会创立自己的`this`上下文,而是承继上下文环境中的`this`。
1. 在Vue组件办法中运用箭头函数
在Vue组件的办法中,运用箭头函数能够防止在办法内部运用`this`时需求考虑`this`的上下文问题。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 } }}qwe2;```
2. 在核算特色中运用箭头函数
在核算特色中,运用箭头函数能够防止在核算特色内部直接拜访`this`,由于核算特色在界说时并不履行,而是当其依靠的呼应式数据变化时才履行。例如:
```javascriptnew Vue => { return this.count 2; // 这儿的`this`会指向Vue实例 } }}qwe2;```
3. 在生命周期钩子中运用箭头函数
在生命周期钩子中,运用箭头函数能够坚持`this`指向Vue实例。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 }}qwe2;```
4. 在事情处理函数中运用箭头函数
在事情处理函数中,运用箭头函数能够坚持`this`指向Vue实例,而不是指向触发事情的元素。例如:
```javascriptnew Vue => { console.log; // 这儿的`this`会指向Vue实例 } }}qwe2;```
在模板中运用事情处理函数时,能够这样绑定:
```html Click me```
注意事项
箭头函数没有自己的`this`,它们会捕获其地点上下文的`this`值,这意味着在界说时需求保证`this`指向正确的上下文。 在某些情况下,例如在`methods`选项中,运用一般函数或许更直观,由于它们会主动绑定到Vue实例。 在模板中,事情处理函数需求是一个办法,而不是一个表达式,因而不能直接运用箭头函数。
总归,箭头函数在Vue中能够供给一种更简练的函数声明办法,但在运用时需求保证`this`的上下文正确。
Vue箭头函数:高效与简练的前端编程利器
在Vue.js的开发过程中,箭头函数因其简练性和高效性而遭到开发者的喜爱。本文将深入探讨Vue箭头函数的特色、运用场景以及如安在实践项目中运用箭头函数。

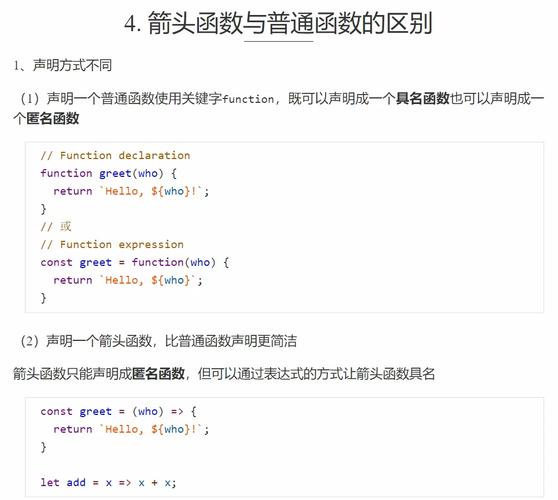
箭头函数是ES6(ECMAScript 2015)引进的一种新的函数声明办法。它供给了一种更简练的函数界说语法,而且没有自己的`this`,`arguments`,`super`和`new.target`上下文。箭头函数一般运用一个箭头(=>)来界说。
```javascript
const add = (a, b) => {
return a b;


箭头函数的语法比传统的函数表达式愈加简练,这使得代码愈加易读和易保护。

箭头函数不会创立自己的`this`上下文,它会捕获其地点上下文的`this`值。这意味着箭头函数中的`this`指向的是界说时地点上下文的`this`,而不是调用时的上下文。
由于箭头函数没有自己的`this`上下文,因而不能用作结构函数。测验运用`new`关键字调用箭头函数会导致一个过错。

箭头函数没有自己的`arguments`目标,但能够经过扩展操作符(...)来拜访一切参数。

在Vue中,箭头函数常用于事情处理函数,由于它能够保证`this`指向正确的Vue实例。
```javascript
methods: {
handleClick: () => {
console.log(this.$refs.input.value);

箭头函数也适用于核算特色和侦听器,由于它们不需求自己的`this`上下文。
```javascript
computed: {
fullName: () => {
return `${this.firstName} ${this.lastName}`;
在Vue模板中,箭头函数能够用于界说办法,这样就不需求忧虑`this`上下文的问题。
```html
上一篇:vue水印,什么是Vue水印?
下一篇: css字体斜体, 斜体字体的基本概念