Angular的双向绑定是其中心特性之一,它答应模型(数据)和视图(UI)之间的数据同步。这意味着,当模型中的数据产生改变时,视图会主动更新,反之亦然。这种机制极大地简化了数据的处理和显现,使得开发者能够更高效地构建动态运用。
Angular的双向绑定是经过脏查看(Dirty Checking)机制完成的。以下是双向绑定的作业原理:
1. 数据绑定:在Angular中,数据绑定是双向的。这意味着,当你将一个模型特点绑定到一个视图元素上时,模型和视图之间会树立一种联络。这种联络答应数据在模型和视图之间主动同步。
2. 脏查看循环:Angular经过脏查看机制来检测模型和视图之间的数据改变。每逢模型或视图中的数据产生改变时,Angular都会发动一个脏查看循环。在脏查看循环中,Angular会遍历一切的数据绑定,并查看它们是否产生了改变。
3. 更新视图:如果在脏查看循环中发现数据产生了改变,Angular会主动更新视图以反映新的数据。这个进程是主动的,不需求开发者手动操作。
4. 事情处理:Angular还支撑事情绑定,答应开发者将事情(如点击、输入等)与模型办法绑定。当事情产生时,Angular会调用相应的办法,并更新模型和视图。
5. 优化的脏查看:为了进步功用,Angular供给了多种机制来优化脏查看进程。例如,开发者能够运用`trackBy`函数来盯梢列表中每个元素的仅有标识符,然后防止不必要的查看。
7. 过错处理:Angular还供给了过错处理机制,以保证在数据绑定进程中呈现的过错能够被及时发现和处理。
总归,Angular的双向绑定经过脏查看机制完成了模型和视图之间的数据同步,然后简化了动态运用的开发。开发者能够运用这一特性来构建愈加高效、灵敏的运用。

Angular 是一个盛行的前端结构,以其强壮的数据绑定功用而出名。双向绑定是 Angular 的中心特性之一,它答应开发者轻松完成用户界面与数据模型之间的同步。本文将深化探讨 Angular 双向绑定的原理,协助开发者更好地了解和运用这一特性。

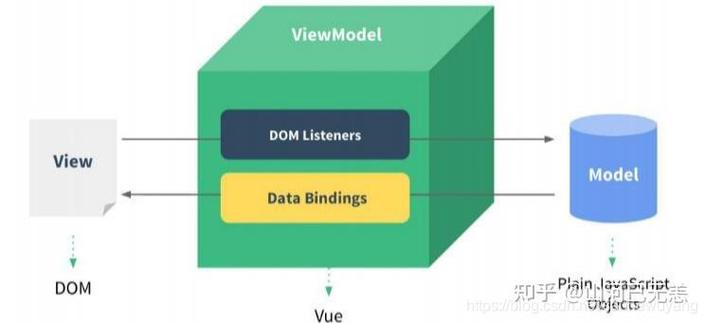
双向绑定(Two-way Data Binding)是一种编程形式,它答应数据模型和视图(通常是 HTML 元素)之间的数据主动同步。在 Angular 中,当数据模型产生改变时,视图会主动更新;反之,当视图产生改变时,数据模型也会主动更新。这种形式极大地简化了前端开发,减少了手动同步数据的需求。

Angular 的双向绑定首要依靠于以下几个中心概念和机制:
1. 模板表达式
Angular 模板运用双大括号({{ }})来绑定数据。例如,在 HTML 模板中,`{{ dataProperty }}` 会显现 `dataProperty` 的值。当 `dataProperty` 的值产生改变时,模板会主动更新以显现新的值。
3. ChangeDetectorRef
`ChangeDetectorRef` 是 Angular 组件的一个服务,它担任检测组件及其子组件的改变。每逢组件的数据产生改变时,`ChangeDetectorRef` 会触发改变检测周期,保证视图能够及时更新。
4. RxJS
RxJS 是一个用于处理异步事情的库,它为 Angular 供给了强壮的呼应式编程才能。Angular 的双向绑定机制很多运用了 RxJS 的观察者形式,使得数据改变能够被及时呼应和处理。

1. 表单输入
2. 动态内容展现
在动态内容展现的场景中,双向绑定能够保证数据模型的改变能够实时反映在视图上,然后进步用户体会。
3. 组件间通讯
双向绑定还能够用于组件间的通讯。经过同享数据模型,组件能够实时感知到其他组件的状况改变,然后完成更严密的协作。
Angular 的双向绑定机制为开发者供给了一种高效、快捷的数据同步方法。经过深化了解双向绑定的原理,开发者能够更好地运用 Angular 的强壮功用,构建出高功用、易保护的 Web 运用。
尽管双向绑定带来了许多便当,但在运用进程中也需求留意以下几点:
1. 防止过度运用
双向绑定尽管强壮,但过度运用可能会导致代码难以保护。在杂乱的运用中,主张合理运用双向绑定,防止过度依靠。
2. 留意功用影响
双向绑定会涉及到频频的数据更新和视图烘托,这可能会对功用产生影响。在处理很多数据或杂乱逻辑时,主张进行功用优化。
3. 了解改变检测机制
为了更好地运用双向绑定,开发者需求深化了解 Angular 的改变检测机制,以便在必要时进行优化。