在Vue中,核算特色(computed properties)是一种依据它们的依靠进行缓存的特性。当依靠发生改变时,核算特色会从头核算,但不会从头核算除非它们所依靠的呼应式依靠发生改变。这使得核算特色比办法(methods)愈加高效,由于办法每次被调用时都会履行,而核算特色只要在依靠发生改变时才会从头核算。
核算特色在模板和其他核算特色中被用作呼应式依靠。这意味着假如你在一个核算特色中引用了另一个核算特色,后者会主动被核算。例如,假如你有一个核算特色 `fullName`,它依靠于 `firstName` 和 `lastName`,那么当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
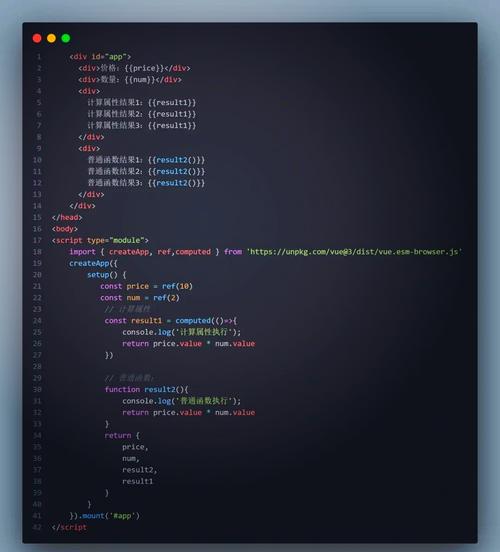
下面是一个简略的比如:
```javascriptnew Vue { return this.firstName ' ' this.lastName; } }}qwe2;```
在这个比如中,`fullName` 是一个核算特色,它依靠于 `firstName` 和 `lastName`。当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
核算特色还能够运用 `get` 和 `set` 办法来界说,这答应你创立一个可读写的核算特色。例如:
```javascriptcomputed: { fullName: { get: function { return this.firstName ' ' this.lastName; }, set: function { var names = newValue.split; this.firstName = names; this.lastName = names; } }}```
在这个比如中,`fullName` 是一个可读写的核算特色。当你设置 `fullName` 的值时,它会主动更新 `firstName` 和 `lastName`。
Vue核算特色详解:高效数据处理与呼应式更新
在Vue.js中,核算特色(computed properties)是一种强壮的功用,它答应咱们声明式地界说依据数据依靠的值。核算特色能够缓存其成果,只要当依靠的数据发生改变时,才会从头核算。这使得核算特色在处理杂乱的数据逻辑和呼应式更新方面十分高效。本文将深入探讨Vue核算特色的概念、用法以及在实践开发中的运用。


核算特色是Vue实例的一个选项,它答应咱们界说一个依据数据依靠的函数,并回来一个值。这个值会依据依靠的数据主动更新,然后完成呼应式。





在Vue组件的`computed`选项中,咱们能够界说多个核算特色。以下是一个简略的示例:
```javascript
原始值:{{ originalValue }}
核算值:{{ computedValue }}
export default {
data() {
return {
originalValue: 10
};
},
computed: {
computedValue() {
return this.originalValue 2;
}
在上面的示例中,`computedValue`是一个核算特色,它依据`originalValue`的值进行核算。
核算特色能够直接在模板中运用,就像运用一般的数据相同:
```html
核算值:{{ computedValue }}

Vue会主动盯梢核算特色中的依靠联系。当依靠的数据发生改变时,Vue会从头核算核算特色的值。


1. 都能够监听数据的改变。
2. 都能够履行一些操作,如打印日志、更新数据等。



核算特色十分合适处理杂乱的数据逻辑,例如格式化日期、核算价格等。
```javascript
computed: {
formattedDate() {
return new Date(this.date).toLocaleDateString();
核算特色能够用于条件烘托,例如依据数据值显现不同的内容。
```html