创立一个根本的CSS查找框,一般需求以下几个过程:1.HTML结构:首要,你需求一个HTML元从来作为查找框。这一般是一个``元素,其类型设置为`text`或...
创立一个根本的CSS查找框,一般需求以下几个过程:
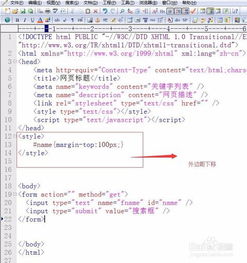
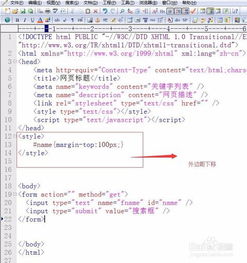
1. HTML结构:首要,你需求一个HTML元从来作为查找框。这一般是一个``元素,其类型设置为`text`或`search`。
2. CSS款式:接着,你需求为这个查找框增加CSS款式,以使其看起来像是一个查找框。这或许包含设置宽度、高度、边框、圆角、色彩等。
3. 图标:为了使查找框更完好,你还可以增加一个查找图标。这可以经过在查找框周围放置一个``元从来完成,并为其增加一个图标字体款式。
下面是一个简略的CSS查找框的示例代码:
```htmlSearch Box Example .searchbox { position: relative; width: 300px; margin: 20px auto; } .searchbox input { width: 100%; padding: 10px; border: 2px solid ddd; borderradius: 5px; boxsizing: borderbox; } .searchbox i { position: absolute; top: 50%; right: 10px; transform: translateY; fontsize: 20px; color: 888; }

在这个比方中,`.searchbox` 类界说了查找框的根本款式,`input` 界说了文本输入框的款式,而 `.searchbox i` 界说了查找图标的款式。这儿运用了Font Awesome图标库的查找图标(`fas fasearch`),你需求保证在你的项目中包含了Font Awesome的CDN链接或本地文件。
你可以根据需求调整这些款式,比方改动色彩、巨细、边框款式等,以习惯你的网站规划。
CSS查找框规划与完成攻略
一、查找框的根本结构

一个根本的查找框一般由以下三个部分组成:
1. 输入框:用户输入查找关键词的当地。
2. 查找按钮:用户点击后开端查找的按钮。
3. 其他元素:如提示信息、铲除按钮等。
二、CSS查找框的规划准则
在规划CSS查找框时,应遵从以下准则:
1. 简练性:坚持查找框的简练,防止过多的装修元素。
2. 易用性:保证用户可以轻松地运用查找框。
3. 共同性:坚持查找框的风格与网站全体风格共同。
4. 呼应式:保证查找框在不同设备上都能正常显现。
三、CSS查找框的完成办法
以下是一个简略的CSS查找框完成示例:
```html