在CSS中,元素定位是一个非常重要的概念,它答应开发者操控元素在页面上的方位。CSS供给了几种定位办法,包含正常流定位、起浮定位和定位特色定位。下面我将扼要介绍这几种定位办法:
1. 正常流定位(Normal Flow): 这是默许的定位办法,元素依照其在HTML文档中的次序顺次摆放。 块级元素(如``、``等)会独占一行,而行内元素(如``、``等)会按次序摆放在同一行内。
2. 起浮定位(Floating): 运用`float`特色能够将元素向左或向右起浮,使得其他内容环绕它活动。 起浮元素会脱离正常文档流,但其方位依然遭到其他元素的影响。
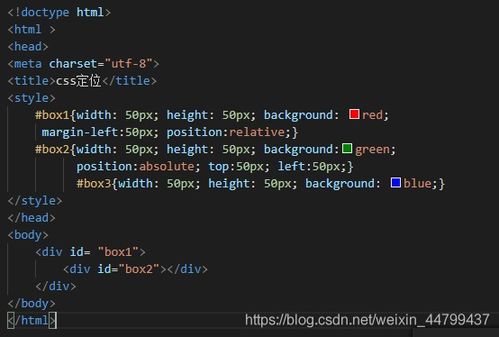
3. 定位特色定位(Positioning): CSS供给了`position`特色,能够经过设置其值为`static`、`relative`、`absolute`、`fixed`或`sticky`来改动元素的定位办法。 `static`是默许值,元素依照正常流定位。 `relative`答应元素相对于其正常方位进行偏移,但不影响其他元素的定位。 `absolute`使元素彻底脱离正常流,相对于最近的已定位先人元素定位。 `fixed`使元素相对于浏览器窗口定位,即便页面翻滚,元素方位也不会改动。 `sticky`结合了`relative`和`fixed`的特色,元素在翻滚到必定方位时变为`fixed`。
要具体了解CSS定位的各个特色和用法,主张查阅CSS官方文档或相关的教程和攻略。这将协助你更深化地了解并运用这些定位技能。
CSS元素定位:深化了解与实战技巧
在网页规划和开发中,CSS元素定位是一个至关重要的概念。它决议了页面元素在视口中的方位和布局。把握CSS元素定位,能够协助开发者创建出愈加漂亮、有用的网页。本文将深化探讨CSS元素定位的原理、办法和实战技巧。


CSS定位是指经过CSS特色对页面元素进行定位的技能。它包含以下几种定位办法:

CSS定位特色首要包含以下几种:
- `position`:设置元素的定位办法。
- `top`、`right`、`bottom`、`left`:设置元素在定位上下文中的偏移量。
相对定位常用于调整元素的方位,而不影响其他元素。
```css
div {
position: relative;
top: 20px;
left: 30px;
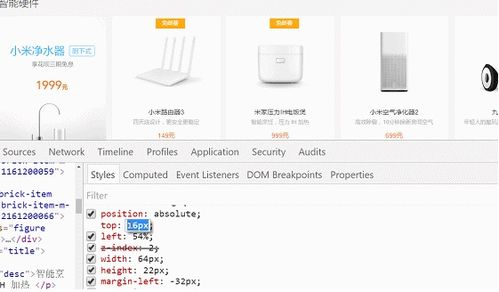
肯定定位使元素脱离文档流,相对于最近的已定位先人元素进行定位。
```css
.parent {
position: relative;
.child {
position: absolute;
top: 50px;
left: 100px;
固定定位使元素相对于浏览器窗口进行定位,即便翻滚页面,元素的方位也不会改动。
```css
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: fff;
起浮定位使元素向左或向右起浮,直到遇到另一个起浮元素或容器的鸿沟。
```css
.container {
overflow: hidden;
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
在运用起浮定位时,需求铲除起浮,以防止影响其他元素。
```css
.clearfix::after {
content: \
上一篇:css文字靠上
下一篇: 空格css,空格css代码

html引进css文件,```html Document Hello, World! This is a paragraph.
```htmlDocumentHello,World!Thisisaparagr...
2024-12-28

2024-12-28 #后端开发

windows无法衔接到wifi,Windows无法衔接到WiFi的常见原因及处理办法
2024-12-28 #操作系统

mysql数据库搬迁东西,高效、安全、快捷的数据搬迁解决方案
2024-12-28 #数据库

2024-12-28 #操作系统

2024-12-28 #其他