在微信小程序中运用Vue进行开发是一种常见的前端开发方式,因为Vue以其简练、易学、高效的特色,深受开发者喜欢。在微信小程序中,因为微信官方并没有直接支撑Vue,因而需求经过一些第三方结构或库来完成。下面是一些在微信小程序中运用Vue的办法:
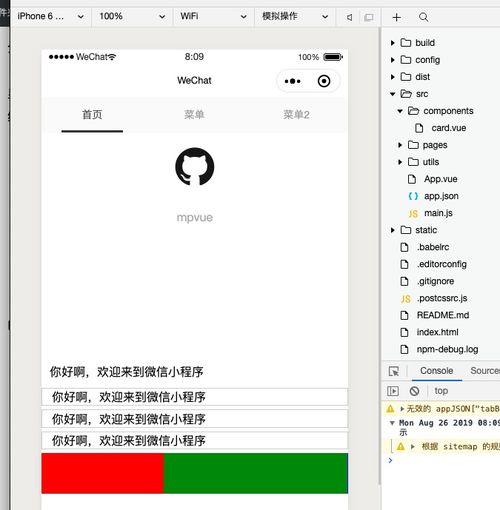
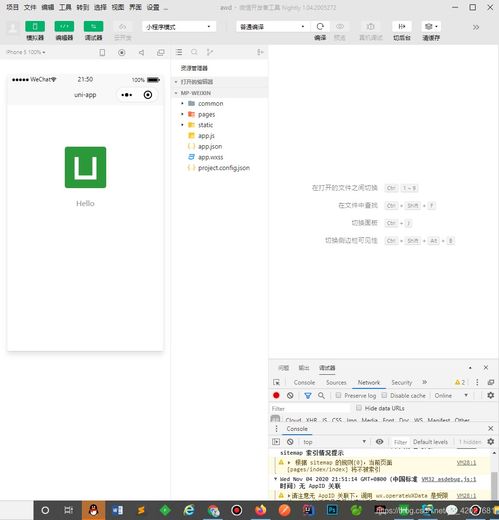
1. 运用MPVue:MPVue是一个运用Vue.js开发微信小程序的前端结构。它让小程序支撑Vue.js开发,让小程序编码更接近于H5、更便利。MPVue根据微信小程序官方的wxml和wxss进行扩展,一起坚持了Vue的生态特性,如单文件组件、Vuex、Vue Router等。2. 运用Taro:Taro 是一个开放式跨端跨结构解决方案,支撑运用 React/Vue/Nerv 等结构来开发微信/京东/百度/支付宝/字节跳动/QQ小程序/H5/React Native 等运用。Taro 能够让开发者运用一套代码来生成多个渠道的代码,大大进步了开发功率。3. 运用wepy:wepy 是一个专为微信小程序设计的结构,它采用了经典的组件化开发形式,并支撑 ES6 语法,让代码愈加简练和易于保护。wepy 保留了微信小程序的文件结构,因而学习本钱较低,一起供给了丰厚的组件和API,便利开发者快速上手。4. 运用uniapp:uniapp 是一个运用 Vue.js 开发一切前端运用的结构,它支撑跨渠道开发,包含微信小程序、H5、App等多个渠道。uniapp 供给了丰厚的组件和API,并支撑自定义组件,让开发者能够快速构建出功能强大的运用。
运用这些结构或库时,你需求先了解它们的根本运用办法,并依照它们的文档进行装备和开发。一起,因为微信小程序和H5等渠道存在一些差异,因而在开发进程中需求留意一些特别处理,如页面跳转、数据恳求等。
总的来说,运用Vue进行微信小程序开发能够进步开发功率和代码质量,但需求留意不同渠道之间的差异,并进行相应的处理。
《Vue开发微信小程序全攻略:从入门到通晓》
跟着移动互联网的快速开展,微信小程序已经成为很多开发者重视的焦点。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛运用于微信小程序的开发中。本文将带你从入门到通晓,全面了解Vue开发微信小程序的进程。


Vue.js 是一个渐进式JavaScript结构,其中心库只重视视图层,易于上手,一起能够与其它库或已有项目整合。以下是Vue的一些首要优势:

微信小程序作为一种无需下载安装即可运用的运用,具有即用即走、无需关怀用户隐私等特色。以下是微信小程序的一些优势:
在开端Vue开发微信小程序之前,需求建立以下环境:
运用Vue CLI创立一个微信小程序项目,指令如下:
```bash
vue create my-wechat-app
在项目根目录下,找到`vue.config.js`文件,对其进行装备,以支撑微信小程序开发。以下是装备示例:
```javascript
module.exports = {
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
},
},
},
chainWebpack: config => {
config.plugin('replace').tap(args => [
{
from: /import (\\w );/g,
to: 'const $1 = require($1);',
},
]);
},
Vue支撑组件化开发,将页面拆分为多个组件,进步代码复用性和可保护性。以下是一个简略的组件示例:
```vue
{{ message }}
export default {
data() {
return {
message: 'Hello, Vue!',
};
},
text {
color: f00;
Vue的双向数据绑定机制,使得数据与视图同步更新。以下是一个数据绑定示例:
```vue
上一篇:html旋转

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27