Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的特色:
运用 Vue.js 的过程:
示例代码:
回转音讯
new Vue { this.message = this.message.split.reverse.join; } } }qwe2; ```
在这个示例中,咱们创立了一个 Vue 实例,并将其挂载到 `app` 元素上。咱们界说了一个名为 `message` 的数据特点,并在模板中运用 `{{ message }}` 插值表达式来显现它。咱们还界说了一个名为 `reverseMessage` 的办法,当点击按钮时,它会回转 `message` 的内容。
这仅仅 Vue.js 的一个简略示例,Vue.js 还有许多其他功用和特性,能够依据详细需求进行学习和运用。
Vue.js是由尤雨溪(Evan You)于2014年创立的一个渐进式JavaScript结构。它答应开发者运用简练的模板语法来构建用户界面,一起将数据绑定和组件体系融入其间。Vue.js的中心库只重视视图层,易于上手,一起也能够与其它库或已有项目集成。

在开始运用Vue.js之前,了解一些基本概念是非常重要的。
1. Vue实例
Vue实例是Vue运用的中心,它经过`new Vue(options)`创立。`options`目标包括了运用的数据、模板、办法等装备项。
2. 模板
Vue模板运用HTML语法,但答应开发者运用Vue特有的指令和插值表达式。模板中的数据绑定经过`{{ }}`完成,指令如`v-for`、`v-if`等用于操控DOM元素的烘托。
3. 数据
Vue实例的`data`选项界说了运用的数据模型,这些数据是呼应式的,即当数据发生变化时,视图会自动更新。
4. 办法
Vue实例的`methods`选项界说了运用的行为,如事情处理函数等。
5. 生命周期钩子
Vue实例在不同生命周期阶段会触发不同的钩子函数,如`created`、`mounted`、`updated`和`destroyed`等,这些钩子函数能够用于履行一些初始化或整理作业。

Vue组件是Vue.js的中心特性之一,它答应开发者将运用分解成独立、可复用的部分。组件能够包括自己的模板、数据、办法等,而且能够像一般HTML元素相同运用。
1. 组件注册
组件能够经过大局注册或部分注册的办法运用。大局注册运用`Vue.component()`办法,部分注册则在组件内部运用`components`选项。
2. 父子组件
Vue组件支撑父子组件通讯,父组件能够经过`props`向子组件传递数据,子组件能够经过`$emit`向父组件发送事情。
3. 组件插槽(Slots)
组件插槽答应开发者将内容刺进到组件的指定方位,然后完成组件的灵敏布局。
4. 动态组件和keep-alive
Vue支撑动态组件和`keep-alive`指令,能够用于完成组件的缓存和切换。

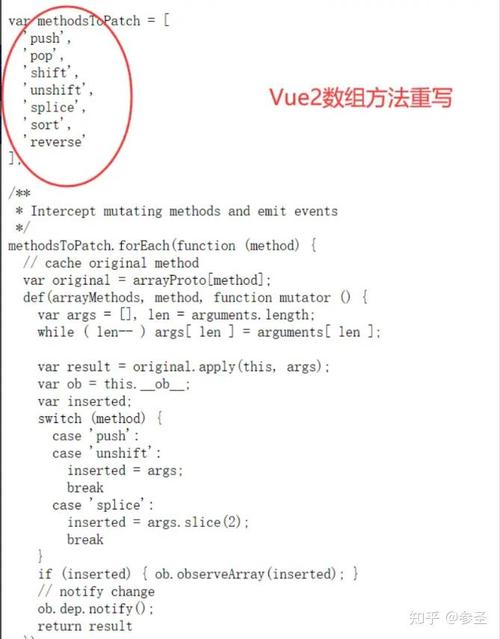
1. 数组函数
`filter`:创立一个新数组,包括经过所供给函数完成的测验的一切元素。
`map`:创立一个新数组,其结果是该数组中的每个元素是调用一次供给的函数后的返回值。
2. 数据复制
Vue供给了几种数据复制的办法,如打开运算符`...`、`Object.assign()`和`JSON.stringify()`与`JSON.parse()`。

Vue 3引入了Composition API,供给了一种更简练和更少样板代码的办法来编写组件。
1. 异步操作
Vue支撑异步操作,能够运用`async`和`await`语法,或许运用`Promise`来处理异步逻辑。
2. Composition API
Composition API答应开发者将组件逻辑分解成更小的部分,并复用这些部分。运用`setup`函数能够界说组件的呼应式状况、生命周期钩子等。