1. Vue2 登录界面实战: 该教程手把手教你运用Vue2和CSS构建简练有用的登录页面,适宜前端新手。 示例代码和具体过程:
2. 漂亮的Vue登录页面(附源代码和背景图): 该页面在登录和注册时进行了表单校验,并支撑数据缓存。 示例代码和具体过程:
3. Vue3 后台登录页模板: 该模板包括进场动画和宽高自适应,适用于数据可视化大屏开发。 示例代码和具体过程:
4. Vue登录界面精巧模板共享: 运用Bootstrap结构和Vue.js完成的登录和注册表单,包括切换作用。 示例代码和具体过程:
5. Vue实战系列(一) 最简化登录页面: 该示例包括登录页面、登录成功页面和登录失利页面。 示例代码和具体过程:
6. Vue.js完成用户登录界面: 具体介绍怎么运用Vue.js完成一个功用完善的用户登录界面,包括界面规划和后端交互。 示例代码和具体过程:
期望这些资源能协助你快速建立一个满足的Vue登录页面。
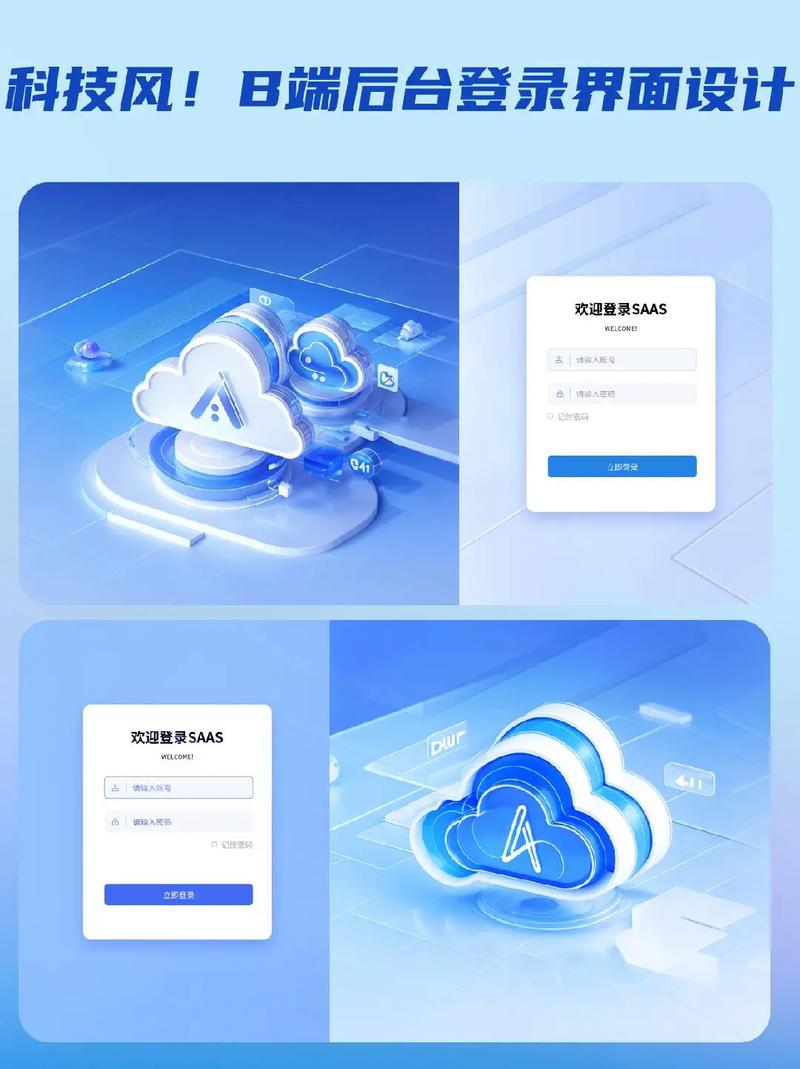
Vue登录页面模板:打造高效、漂亮的用户登录体会
在当今的互联网年代,用户登录页面是每个网站或应用程序的第一印象。一个高效、漂亮的登录页面不只可以提高用户体会,还能增强用户对品牌的信任感。本文将为您介绍怎么运用Vue.js结构来创立一个专业的登录页面模板。

在开端创立Vue登录页面之前,首要需求确认运用哪个版别的Vue.js。现在,Vue.js有多个版别,包括Vue 2和Vue 3。Vue 3是最新版别,供给了更好的功用和更多的功用。因而,主张运用Vue 3来创立登录页面。

在开端编写代码之前,需求建立一个Vue.js项目环境。以下是一个简略的过程:

```bash
npm install -g @vue/cli
```

```bash
vue create login-page
```

```bash
cd login-page
```
```bash
npm run serve
```

登录页面的布局是用户体会的要害。以下是一个简略的登录页面布局规划:


在Vue.js中,登录页面一般由一个组件构成。以下是一个根本的Vue组件示例:
```html

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24