Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。以下是运用 Vue.js 的一些根本进程:
1. 环境预备: 装置 Node.js 和 npm。 运用 Vue CLI(Vue 脚手架)来快速建立项目结构。
2. 创立项目: 翻开指令行东西,输入 `vue create projectname` 创立新项目。 依照提示挑选装备选项。
3. 项目结构: `src` 文件夹:寄存源代码。 `public` 文件夹:寄存静态资源。 `node_modules` 文件夹:寄存项目依靠。 `package.json`:寄存项目装备和依靠信息。
4. Hello World 示例: 在 `src` 文件夹下,翻开 `App.vue` 文件。 在 `template` 中增加 `{{ message }}`。 在 `script` 中增加 `data { return { message: 'Hello Vue!' } }`。
5. 运转项目: 在项目根目录下,翻开指令行东西。 输入 `npm run serve` 发动开发服务器。 在浏览器中拜访 `http://localhost:8080` 检查作用。
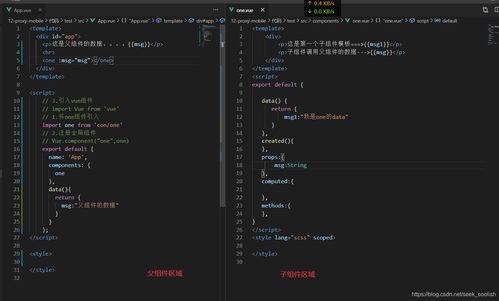
6. 组件化开发: 创立新的 Vue 组件,例如在 `src/components` 文件夹下创立 `HelloWorld.vue`。 在组件中界说模板、脚本和款式。 在 `App.vue` 中引进并运用该组件。
7. 路由办理: 装置 Vue Router:`npm install vuerouter`。 在 `src` 文件夹下创立 `router` 文件夹,并增加 `index.js` 文件。 装备路由,并在 `main.js` 中引进并运用 Vue Router。
8. 状况办理: 装置 Vuex:`npm install vuex`。 在 `src` 文件夹下创立 `store` 文件夹,并增加 `index.js` 文件。 装备状况办理,并在 `main.js` 中引进并运用 Vuex。
9. 构建和布置: 输入 `npm run build` 构建项目。 将构建后的文件布置到服务器或静态站点保管服务。
10. 进阶学习: 学习 Vue 的生命周期钩子、指令、核算特色、侦听器等。 了解 Vue 的呼应式原理和虚拟 DOM。 学习 Vuex 的模块化、命名空间、辅佐函数等。 把握 Vue Router 的动态路由、路由护卫、懒加载等。
以上是运用 Vue.js 的一些根本进程,详细运用方法能够依据项目需求进行调整。
Vue.js 快速入门攻略

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了强壮的功用,使得开发者能够高效地开发杂乱的前端运用。

Vue.js 具有以下特色:
呼应式:Vue.js 的呼应式体系能够主动追寻依靠,并在数据变化时更新视图。
组件化:Vue.js 支撑组件化开发,使得代码愈加模块化和可复用。
双向绑定:Vue.js 供给了双向数据绑定,简化了数据同步的进程。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,进步运用功能。

要开始运用Vue.js,首要需求装置它。能够经过以下进程进行装置:
创立一个新的项目目录。
在终端中进入项目目录。
运转指令 `npm install vue` 装置Vue.js。
在项目中创立一个HTML文件,并引进Vue.js。
```html