要在 Vue 中新建一个项目,你能够运用 Vue 官方供给的脚手架东西 Vue CLI。Vue CLI 是一个依据 Vue.js 进行快速开发的完好体系,它供给了零装备的最佳实践,而且能够很容易地扩展。下面是运用 Vue CLI 创立一个新项目的过程:
1. 装置 Node.js 和 npm:保证你的体系上现已装置了 Node.js 和 npm,由于 Vue CLI 是依据 Node.js 的。你能够从 下载并装置。
2. 装置 Vue CLI:翻开指令行东西,然后输入以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
3. 创立新项目:装置完成后,你能够运用 `vue create` 指令来创立一个新项目。在指令行中输入以下指令,并按照提示进行操作: ```bash vue create myproject ``` 这儿的 `myproject` 是你想要创立的项目名称。Vue CLI 会供给一系列选项,包含预设、手动挑选特性等。你能够依据你的需求进行挑选。
4. 进入项目目录:创立项目后,你能够运用 `cd` 指令进入项目目录: ```bash cd myproject ```
5. 运转项目:在项目目录中,你能够运用以下指令来发动开发服务器: ```bash npm run serve 或许 yarn serve ``` 这会发动一个本地服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 构建项目:当你预备发布运用时,能够运用以下指令来构建出产环境的版别: ```bash npm run build 或许 yarn build ``` 构建完成后,你会在项目目录下的 `dist` 文件夹中找到出产环境的静态文件。
请注意,这些过程是依据 Vue CLI 的最新版别。假如你在阅览这篇文章时 Vue CLI 现已发布了新版别,主张查看 获取最新的装置和运用指南。
Vue新建项目全攻略:从入门到实践

跟着前端技能的开展,Vue.js现已成为很多开发者喜欢的前端结构之一。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,从环境建立到项目发动,一步步带你入门Vue开发。

在开端之前,请保证你的电脑上现已装置了Node.js和npm。你能够经过以下指令查看是否装置成功:
```bash
node -v
npm -v
假如未装置,请前往Node.js官网下载并装置。
Vue CLI是Vue官方供给的一个脚手架东西,能够协助咱们快速建立Vue项目。在指令行中履行以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
装置完成后,能够经过以下指令查看Vue CLI版别:
```bash
vue --version
创立一个新文件夹,用于寄存你的Vue项目。在指令行中进入该文件夹,并履行以下指令创立Vue项目:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目名称。





依据你的需求挑选适宜的预设,然后按提示操作。
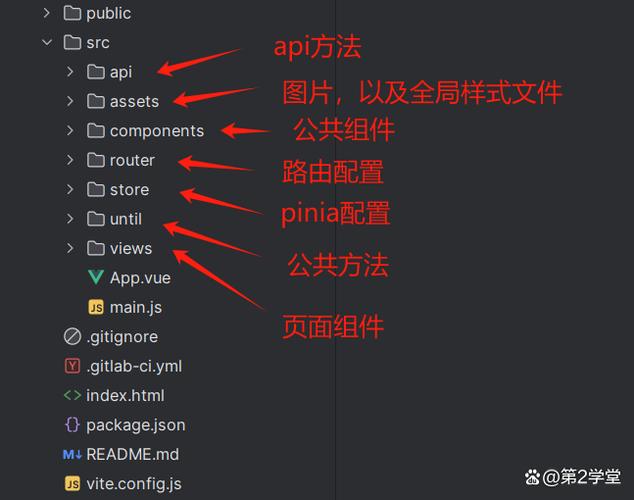
创立完成后,你能够看到项目目录结构如下:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── router/
│ ├── store/
│ ├── views/
│ ├── App.vue
│ └── main.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── vue.config.js





在指令行中进入项目目录,并履行以下指令发动项目:
```bash
npm run serve
此刻,浏览器会主动翻开一个页面,显现你的Vue项目。
本文具体介绍了怎么运用Vue CLI创立一个Vue项目,从环境预备到项目发动。期望这篇文章能协助你快速入门Vue开发。在后续的学习过程中,你能够依据自己的需求增加更多功用,如路由、状况办理等。祝你学习愉快!
下一篇: css资料,CSS资料的重要性与挑选攻略