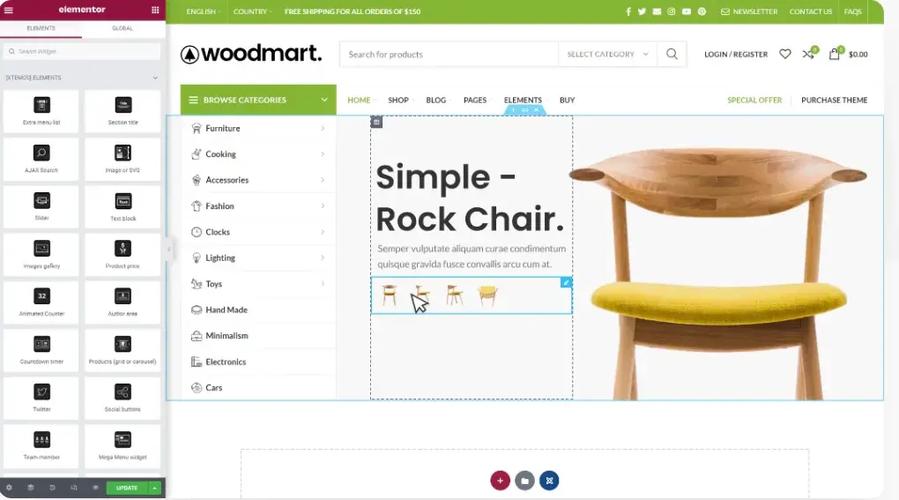
可视化HTML修正器是一种能够协助用户以图形界面方法创立和修正HTML代码的东西。这些修正器一般供给了直观的界面,运用户能够经过拖放元素、挑选款式和增加内容来构建网页,而不需求直接编写代码。
一些盛行的可视化HTML修正器包含:
1. Adobe Dreamweaver:这是一个强壮的网页规划东西,供给了丰厚的功用和模板,适用于从初学者到专业开发者。
2. Microsoft Visual Studio Code:尽管它首要是一个代码修正器,但经过装置扩展(如Live Server),它也能够用于可视化地预览和修正HTML页面。
3. BlueGriffon:这是一个依据Mozilla的Gecko引擎的修正器,供给了直观的界面和强壮的功用。
4. KompoZer:这是一个开源的网页修正器,供给了所见即所得的修正环境,适用于初学者。
5. WYSIWYG Web Builder:这是一个易于运用的东西,供给了拖放界面和丰厚的模板,适宜快速构建网页。
6. Coda:这是一个专为Mac用户规划的修正器,供给了代码修正和可视化预览功用。
7. CoffeeCup HTML Editor:这是一个功用丰厚的修正器,供给了代码修正和可视化修正形式,适宜初学者和中级用户。
8. Google Web Designer:这是一个由Google供给的东西,首要用于创立交互式HTML5广告和动画。
9. Brackets:这是一个由Adobe开发的开源代码修正器,支撑实时预览和可视化修正。
10. Weebly:这是一个在线网站构建渠道,供给了拖放界面和丰厚的模板,适宜初学者和中小型企业。
挑选可视化HTML修正器时,应考虑您的技术水平、项目需求以及个人偏好。一些修正器或许更适宜初学者,而另一些则供给了更高档的功用,适用于专业开发者。

可视化HTML修正器是一种依据图形界面的网页规划东西,它答运用户经过拖拽、点击等操作来创立和修正网页内容,而不需求编写杂乱的HTML代码。这种修正器一般具有所见即所得(WYSIWYG)的特性,使得非技术布景的用户也能轻松地进行网页规划。















可视化HTML修正器作为一种高效、快捷的网页规划东西,已经成为现代网页规划的重要手法。经过本文的介绍,信任读者对可视化HTML修正器有了更深化的了解。在挑选和运用可视化HTML修正器时,应依据本身需求进行合理挑选,充分发挥其优势,进步网页规划功率。
上一篇:html查找
下一篇: css内联元素, 什么是CSS内联元素?