HTML5 是一种用于创立网页和网页使用程序的符号言语。它是 HTML(超文本符号言语)的最新版别,包含了新的元素和特点,以及改善的语义化结构。HTML5 的全称是“超文本符号言语第五版”,其间的“5”代表它是该言语的第五个首要版别。
HTML5 的规划方针是进步网页的功用性、易用性和跨渠道兼容性。它引入了新的元素和特点,如 ``、``、``、`` 等,用于在网页中嵌入多媒体内容和图形。一起,HTML5 还供给了对本地存储、离线使用、拖放、地舆定位等功用的支撑。
在阅览 HTML5 的代码时,你需求了解以下基本概念:
` 别离表明一个阶段的开端和完毕。4. 注释(Comments):用于在 HTML 代码中增加注释,不会影响网页的显现。例如,``。5. DOCTYPE 声明:用于声明 HTML 文档的类型和版别。例如,`` 表明这是一个 HTML5 文档。
在阅览 HTML5 代码时,你能够依照以下过程进行:
经过了解这些基本概念和过程,你能够更好地阅览和了解 HTML5 代码。
HTML5文件读取:轻松把握本地文件操作

HTML5文件读取功用首要依赖于File API,该API答应网页拜访用户的本地文件体系,完成文件的读取、写入等操作。经过File API,用户能够在网页中挑选文件,然后经过JavaScript代码对这些文件进行读取和处理。
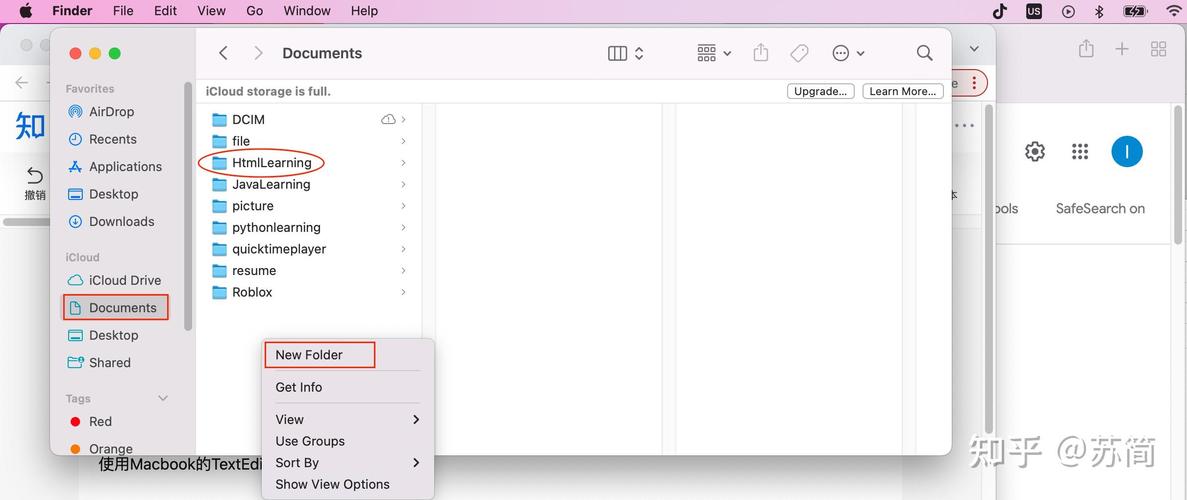
在开端使用HTML5文件读取功用之前,咱们需求做一些准备工作:
确保您的浏览器支撑HTML5和File API。现在大多数现代浏览器都支撑这些功用。
创立一个HTML文件,并增加必要的元素和JavaScript代码。